Cookie Richtlinie - Cookie Banner auf deine Webseite einbinden
[UPDATE] Viel Unsicherheit herrscht seit Inkrafttreten der DSGVO bezüglich einer Opt-In-Pflicht auf Webseiten. Ursprünglich sollte die ePrivacy-Verordnung zeitgleich mit der DSGVO in Kraft treten und die Cookie-Einwilligung regeln.
Da die EU jedoch bei der ePrivacy Verordnung immer noch keinen Consens gefunden hat, halten viele Website-Betreiber die Cookie-Einwilligung für nicht erforderlich.
Die meisten Datenschützer raten allerdings zu Transparenz und der aktiven Einholung einer Einwilligung - zumindest bist du so auf der sicheren Seite.
Spätestens dieses EuGH-Urteil macht deutlich, das es einer aktiven Einwilligung des Internetnutzers zum Setzen von nicht unbedingt erforderlichen Cookies bedarf.
Das gilt auch dann, wenn es sich bei den abgerufenen Daten NICHT um personenbezogene Daten handelt.
Disclaimer
Ich bin keine Rechtsanwältin und die Hinweise auf dieser Seite stellen keine Rechtsberatung dar. Ich übernehme keinerlei Haftung für die Umsetzung! Rechtliche Beratung gibt dir der Anwalt deines Vertrauens.
Mit dem Borlabs Cookie Plugin die Besucher entscheiden lassen [Update]
Kostenpflichtig, aber besonders seit Inkrafttreten der DSGVO sehr beliebt und äußerst empfehlenswert, ist das Borlabs Cookie Plugin*.

Das ist das Datenschutz-Plugin meiner Wahl, das auf all meinen Seiten im Einsatz ist - so auch auf dieser Seite.
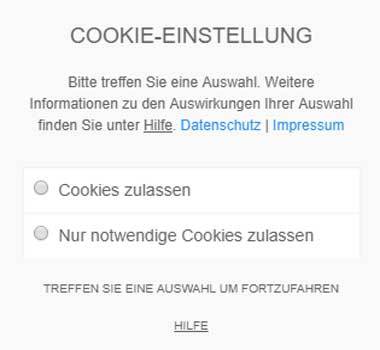
Mit diesem Plugin überlässt du deinen Blog-Besuchern die Wahl, welche Cookies sie zulassen, ob alle Cookies, bestimmte Cookies ihrer Wahl oder nur notwendige Cookies.
Dieses Cookie Plugin ist nicht nur DSGVO-konform, sondern auch bereit für die kommende ePrivacy Verordnung. Damit wird nämlich der Hinweis auf Cookies nicht mehr ausreichen, sondern – wie jetzt bereits beim Tracking – ein vorheriges Opt-In erforderlich sein.
Das DSGVO Pixelmate Plugin [Update]
Eine weitere kostenpflichtige Alternative für ein rechtssicheres Cookie Banner Plugin ist das DSGVO Pixelmate* WP Plugin.
Dieses Plugin wurde in Kooperation mit der auf IT- und Online Marketing Recht spezialisierten Anwältin Sabrina Keese-Haufs entwickelt.
Die Meldung des Cookie Banners kann individuell angepasst werden und unterstützt Opt-Ins oder Opt-Outs für Google Analytics, Facebook Pixel, YouTube, Vimeo, Twitter, Google Map etc.
Die Besucher können selbst entscheiden, ob sie externe Dienste (bspw. Tracking) zulassen oder blockieren wollen.
Cookie-Hinweis einbinden mit dem WP DSGVO Tools Plugin [Update]
Ein kostenloses Plugin (mit der Option eines kostenpflichtigen Upgrades mit mehr Funktionen) ist das WP DSGVO Tools Plugin.

Wie der Name bereits sagt, bekommst du hier zusätzlich einige DSGVO-Tools an die Hand.
Bereits die Gratis-Version des WP DSGVO Tools Plugins stellt dir zahlreiche Funktionen zur Verfügung.
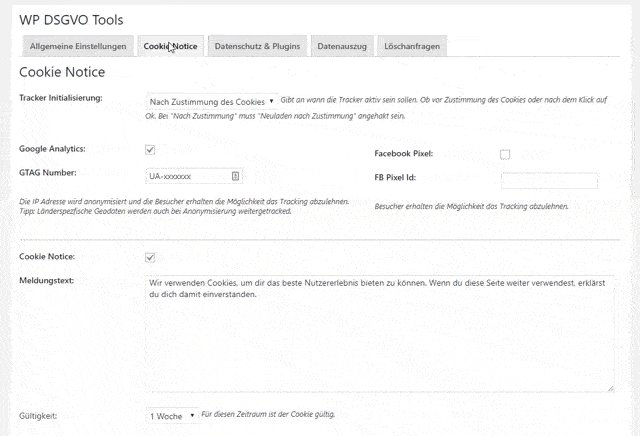
Das Cookie-Hinweis Banner kann oben oder unten angezeigt werden. Beim kostenlosen Plugin kannst du die Farbe nicht verändern. Der Hinweis hat einen schwarzen Hintergrund mit weißer Schrift.
Falls du Tracking-Dienste einsetzt, etwa Google Analytics oder den Facebook-Pixel, kannst du entscheiden, ob das Tracking beim Laden der Seite oder erst nach Zustimmung der Cookies aktiviert wird.
Die IP Adresse deiner Besucher wird anonymisiert und sie erhalten die Möglichkeit, das Tracking abzulehnen. In diesem Fall kannst du deine Besucher auf eine hinterlegte URL umleiten.
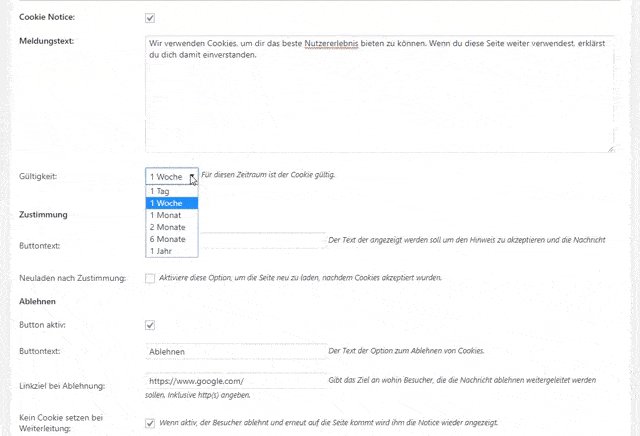
Jetzt stellst du deinen individuellen Meldungstext, die Gültigkeitsdauer, Position und eine evtl. Animation ein.
Beim Button “Weitere Infos” kannst du eine Weiterleitungs-URL hinterlegen, in der Regel zum Datenschutz. Hier finden deine Besucher alle Informationen über Cookies und Tracking deiner Seite.
Weitere Möglichkeiten dieses WordPress Plugins sind automatisierte Auskunfts- & Löschanfragen, DSGVO Klausel und Checkbox bei Blog Kommentaren und Kontaktformular mit Checkboxen beim Contact Form 7 Plugin und einiges mehr.
Neben der kostenlosen Version gibt es auch kostenpflichtige Versionen dieses WordPress Plugins: die Blog Edition und die Premium Version.
Cookie-Richtlinie – Google macht den Hinweis zur Pflicht
Sicherlich ist dir bereits aufgefallen, dass immer mehr Webmaster den Cookie-Hinweis auf ihrer Webseite integriert haben.
Damit setzen sie eine EU-Richtlinie um, die uns dazu verpflichtet, aktiv den User mit einem Hinweis auf Cookies über deren Verwendung zu informieren und dessen Genehmigung dafür einzuholen.
Frist zur Einbindung der Cookie-Hinweise
Obwohl die Rechtslage darüber in Deutschland wohl immer noch etwas schwammig ist, wirst du nicht darauf verzichten können, den Hinweis auf Cookies auf deiner Webseite einzubinden, falls du bestimmte Google-Dienste nutzt, nämlich Google AdSense, DoubleClick for Publishers und DoubleClick Ad Exchange.
Denn Google hat den Cookie-Hinweis zur Pflicht gemacht und er muss bis spätestens 30. September integriert sein. Sind also nur noch wenige Tage bis dahin.
Ich zeige dir hier zwei einfache Wege, wie du den Cookie-Hinweis in wenigen Minuten integrieren kannst.
Doch vorher solltest du dir die Email von Google an seine Publisher nochmal durchlesen, falls dies noch nicht geschehen ist.
Solltest du die Mail von Google verpasst oder versehentlich gelöscht haben, kannst du sie hier nachlesen:
Lieber Publisher,
hiermit möchten wir Sie auf eine neue Richtlinie zur Einholung der Zustimmung der Endnutzer in der EU hinweisen, mit der den geltenden gesetzlichen Vorgaben und Best Practices Rechnung getragen wird. Diese Richtlinie sieht vor, dass Sie zur Einholung der Zustimmung des Endnutzers verpflichtet sind, wenn Sie Produkte wie Google AdSense, DoubleClick for Publishers und DoubleClick Ad Exchange einsetzen.
Bitte lesen Sie möglichst bald unsere Richtlinie zur Zustimmung der Nutzer in der EU. Gemäß diesen Richtlinien müssen Sie die Zustimmung der Endnutzer in der EU einholen, wenn Sie Google-Produkte einsetzen und dabei Cookies und andere Daten gespeichert und abgerufen sowie Daten erfasst, weitergegeben und genutzt werden. Die Richtlinie hat keine Auswirkungen auf die in Ihrem Vertrag enthaltenen Bestimmungen über das Eigentum an Daten.
Bitte setzen Sie diese Richtlinie so bald wie möglich um, spätestens jedoch bis zum 30. September 2015.
Falls Ihre Website oder App über keinen der Richtlinie entsprechenden Zustimmungsmechanismus verfügt, implementieren Sie bitte jetzt einen solchen. Um Ihnen die Implementierung zu erleichtern, haben wir einige hilfreiche Ressourcen unter cookiechoices.org für Sie zusammengestellt.
Diese Richtlinienänderung erfolgte in Reaktion auf die Best Practices und rechtlichen Vorgaben der europäischen Datenschutzbehörden. Entsprechend diesen Vorgaben wurden vor Kurzem auch Änderungen an Googles eigenen Websites vorgenommen.
Vielen Dank für Ihr Verständnis und Ihre Mithilfe
Mit freundlichen Grüßen
Ihr Google-Richtlinienteam
Denke daran, dass du künftig immer gleich beim Aufsetzen einer neuen Seite, den Cookie-Hinweis einbaust, um dir späteren Ärger zu ersparen.
Falls du Bedenken haben solltest, dass dieser Hinweis die Absprungrate erhöht, kann ich dich beruhigen. Ich habe den Hinweis nun bereits seit Monaten in meinen zahlreichen Nischenseiten eingebunden und keine bemerkenswerten Unterschiede zu vorher feststellen können.
Vermutlich haben sich die User in der Zwischenzeit sowieso daran gewöhnt, weil sie den Hinweis auf den meisten Seiten vorfinden.
Cookie-Hinweis mit dem Cookie Notice Plugin einbinden
Wenn du WordPress nutzt, kannst du ganz einfach ein Plugin für deinen Cookie-Hinweis einsetzen.
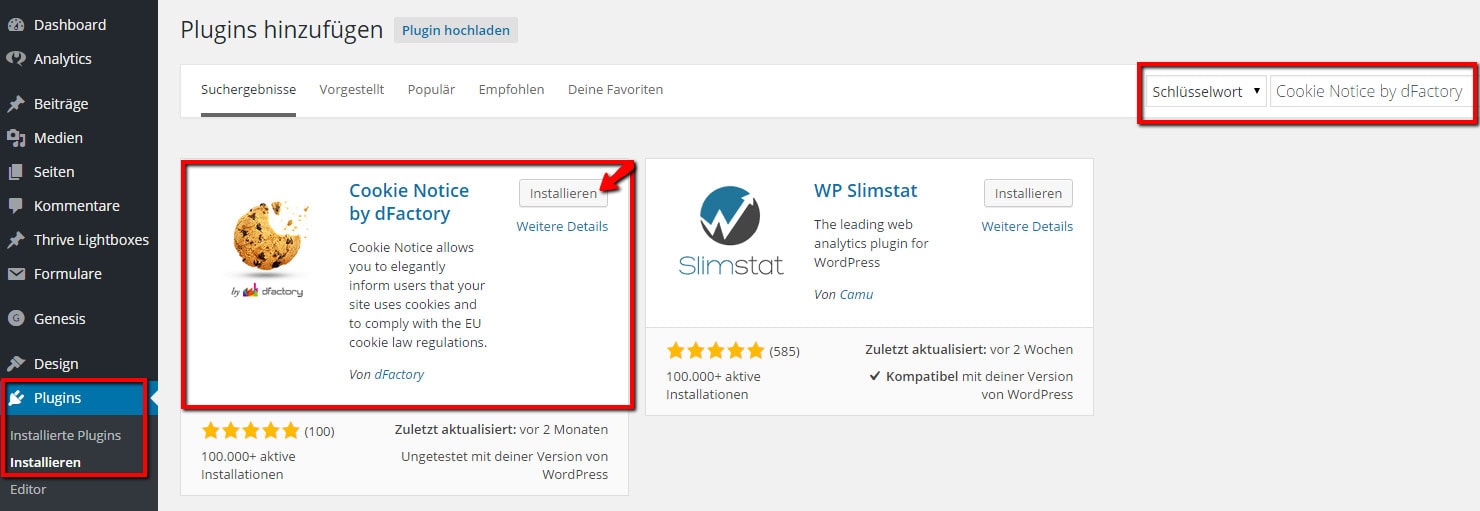
Gehe dazu auf dein WordPress-Dashboard zu PLUGINS -> Installieren -> und suche dann nach dem Plugin Cookie Notice by dFactory

Installiere das Plugin und aktiviere es.
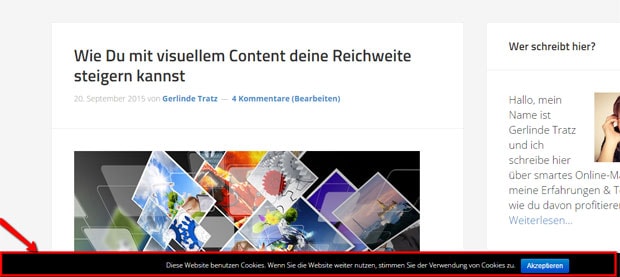
Jetzt ist es im Prinzip schon aktiv und viele Webmaster belassen es dabei. So sieht es bisher aus:

Das Cookie Notice Plugin individuell einstellen
Wenn du es jedoch individueller an deine Webseite anpassen und den Datenschutz-Hinweis verlinken möchtest, dann kannst du das mit einigen wenigen Schritten tun.

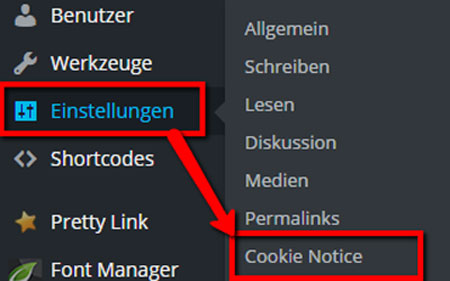
Klicke dazu in deinem WP-Dashboard auf Einstellungen und dann auf Cookie Notice.
Jetzt kannst du deine gewünschten Einstellungen vornehmen.

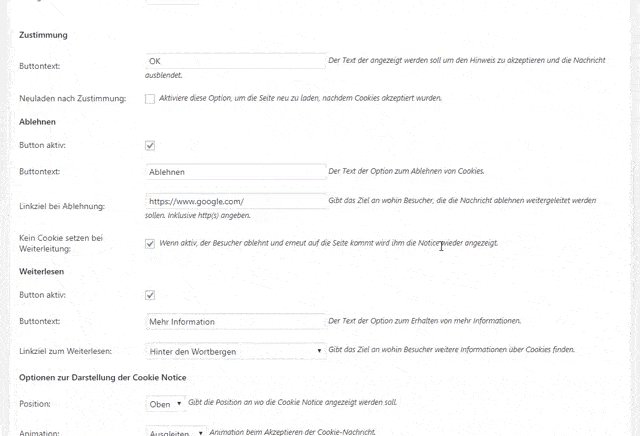
Passe als erstes den Cookie-Hinweis-Text deinen Bedürfnissen an.
Läuft deine Webseite in der Sie- oder in der Du-Form?
Möchtest du vielleicht eine andere Formulierung oder Hinweis?
Dann kannst du den Button-Text entweder so belassen oder individuell abändern.
Wichtig finde ich persönlich auch den Read more link. Hiermit kannst du für weitere Infos den User auf deine Datenschutz-Seite leiten, damit dieser die Möglichkeit hat, sich näher zu informieren.

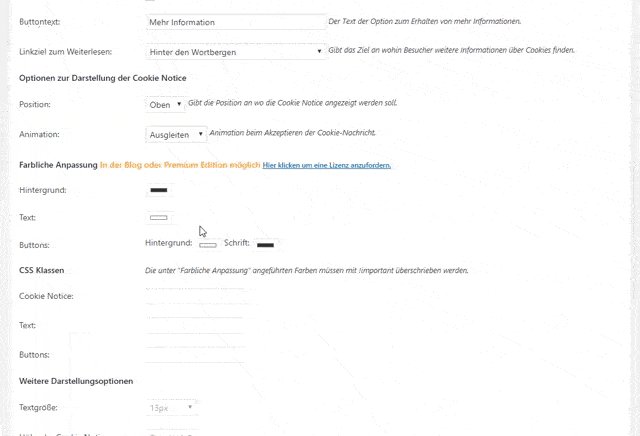
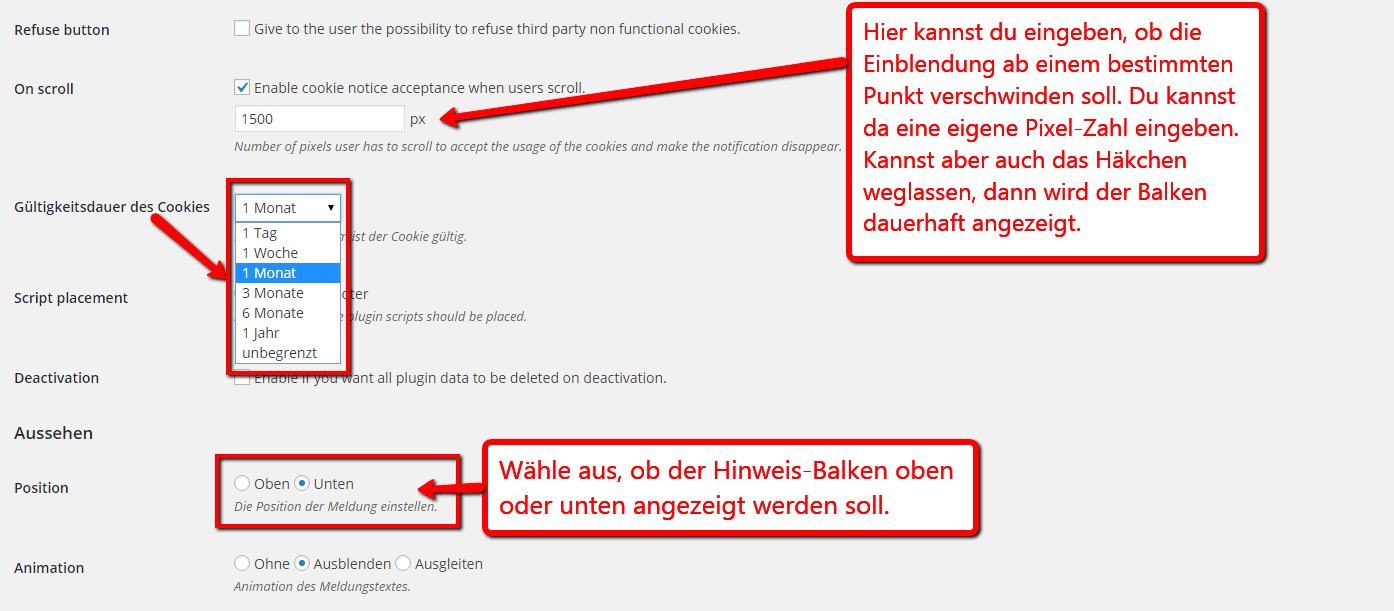
Als weitere Einstellungen hast du die Möglichkeit, einzustellen, ob der Balken ab einem bestimmten Zeitpunkt beim Scrollen verschwinden soll, da du ja dem User den Hinweis gegeben hast, dass durch weitere Nutzung deiner Webseite die Cookies akzeptiert werden.
Auch die Gültigkeitsdauer und die Position des Balkens kannst du hier festlegen.

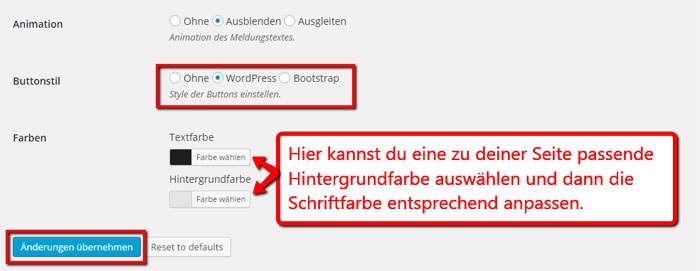
Und last but not least, kannst du jetzt noch den Button-Stil auswählen, den Balken farblich deiner Webseite anpassen und natürlich darauf achten, dass sich dann auch die Textfarbe abhebt.

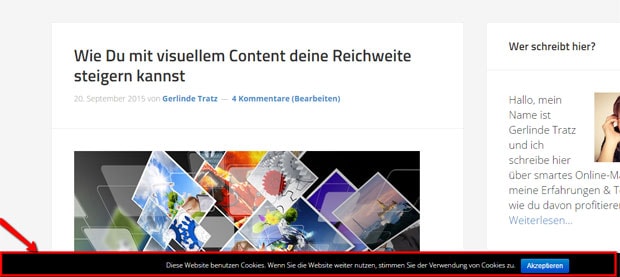
So sieht der Cookie-Hinweis auf ImaBirds.com nach den individuellen Anpassungen aus.
Wenn du das einmal gemacht hast, ist das bei den anderen Seiten innerhalb von 1-2 Minuten erledigt.
Cookie-Hinweis als Code-Schnipsel einbinden
Eine andere Variante, deiner Cookie-Hinweis-Pflicht nachzukommen, ist das Einbinden als Code-Schnipsel.
Das sieht so aus:

Nein, nein, das ist weder kompliziert, noch musst du dafür etwas programmieren etc.
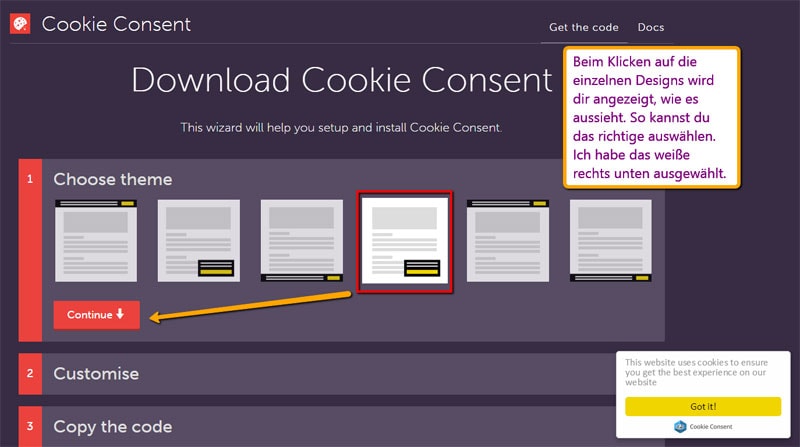
Dazu gehst du auf die Seite Cookie consent von silktide.com
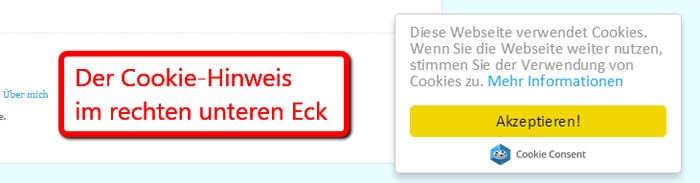
Hier wählst aus, welches Design du haben möchtest: es gibt auch hier den bereits bekannten Balken oben oder unten, aber es gibt auch die Lösung in einer Ecke und zwar rechts oder links unten.
Außerdem kannst du zwischen einem hellen und einem dunklen Design wählen. Ich habe in diesem Beispiel das helle Design gewählt.

Nachdem du dein Design gewählt hast, klickst du auf “Continue”.
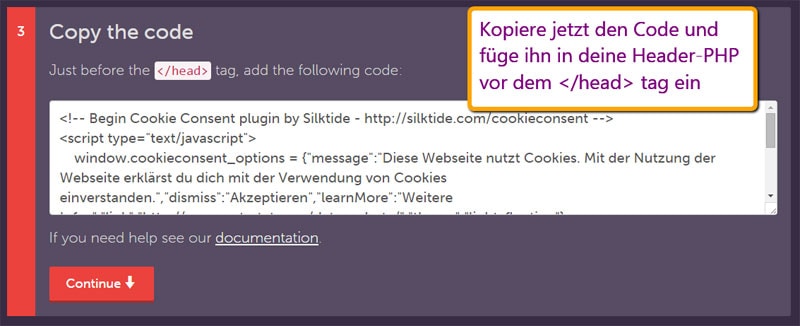
Jetzt kannst du den Code individualisieren bzw. Texte deinen Bedürfnissen anpassen.

Dann klickst du wieder auf “Continue”.

Kopiere jetzt den angezeigten Code, öffne deinen FTP-Client und lade dir dort deine Header-PHP herunter.
Gehe dazu folgendermaßen vor:
Ich verwende hierfür Rapid-PHP (da ich recht häufig in PHP-Codes "rumwühle"), du kannst aber auch das kostenlose Notepad++ verwenden. Funktioniert genauso.
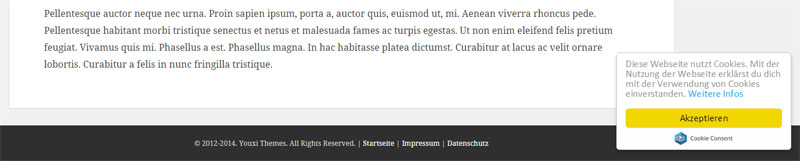
Jetzt sieht meine Testseite folgendermaßen aus:

Ich hoffe, dass du gut mit meiner Beschreibung gut zurecht kommen wirst. Einfach Screen für Screen abarbeiten, dann solltest du keinerlei Probleme damit haben.
Cookie-Hinweis einbinden mit dem WP DSGVO Tools Plugin [Update]
Wie der Name bereits sagt, bekommst du hier zusätzlich einige DSGVO-Tools an die Hand.
Bereits die Gratis-Version des WP DSGVO Tools Plugins stellt dir zahlreiche Funktionen zur Verfügung.
Fazit
Wenn du eine Webseite betreibst und die Google-Dienste Google AdSense, DoubleClick for Publishers und DoubleClick Ad Exchange nutzt, wirst du ab dem 30. September nicht auf den Cookie-Hinweis verzichten können, da Google ihn für die oben genannten Dienste zur Pflicht gemacht hat.
Aber auch wenn du diese Dienste nicht nutzt, stattdessen aber evtl. Google Analytics oder irgend ein anderes Tracking-Tool im Einsatz hast, ist es unbedingt empfehlenswert, dir die Genehmigung deiner Leser einzuholen.
Weitere Hinweise findest du aber auch bei einigen Anwälten im Netz, bspw. hat Rechtsanwalt Schwenke darüber berichtet:
https://drschwenke.de/google-macht-cookie-hinweise-zur-pflicht-handlungsempfehlung-fuer-website-und-appanbieter
und auch bei der IT-Recht-Kanzlei München findest du weitere Infos:
https://www.it-recht-kanzlei.de/cookies-einwilligung-datenschutz.html
Jetzt bist du dran. Probier es einfach aus und schreibe mir, wie es geklappt hat. Oder nutzt du bereits einen anderen Cookie-Hinweis und kannst diesen weiter empfehlen?
Weitersagen ausdrücklich erwünscht :-)